
MEERU - Por um mundo com lugar para todos.

Meeru - Abrir Caminho Webflow development
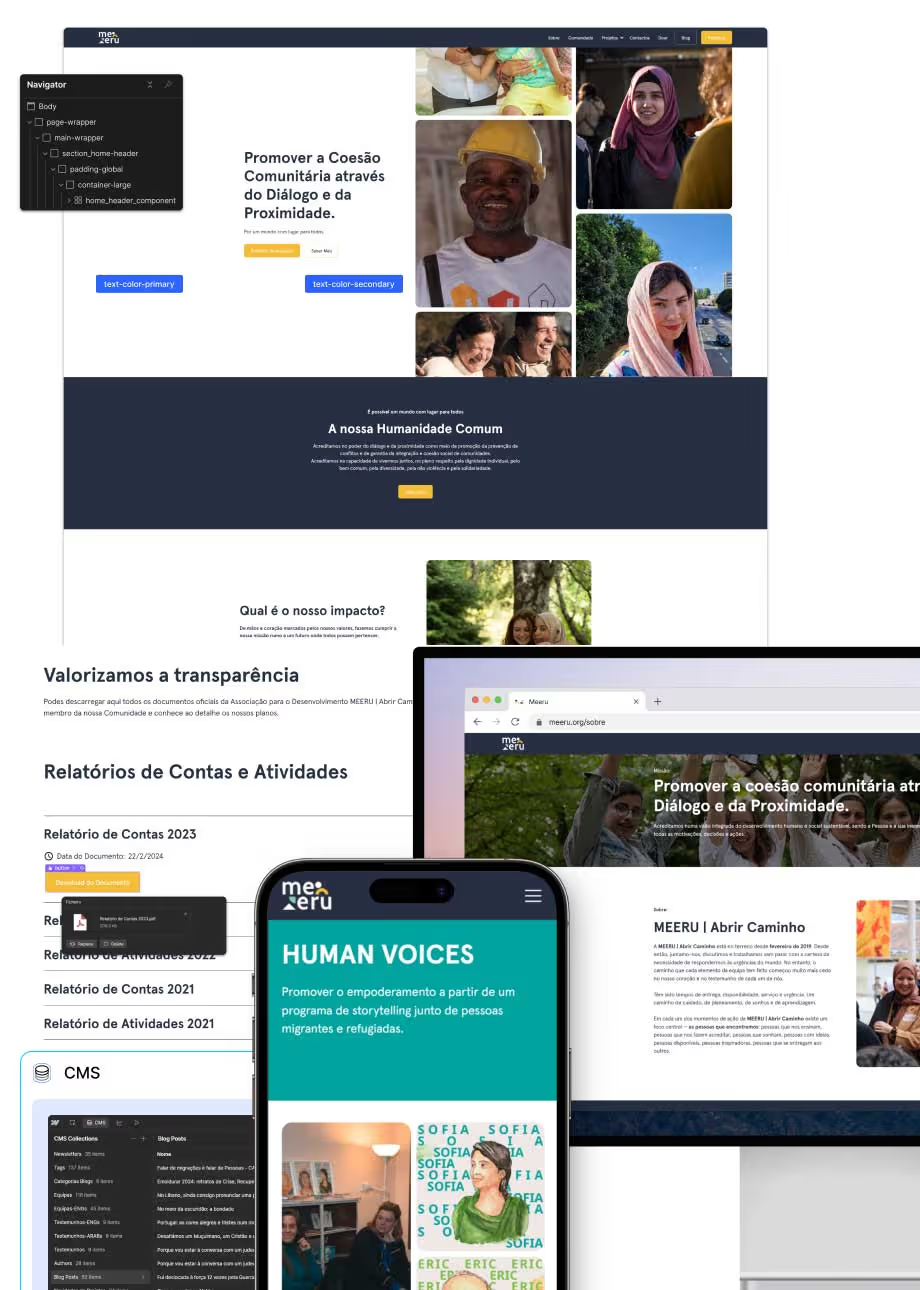
When MEERU | Abrir Caminho approached me, their website already existed on Webflow, but it presented significant challenges: disorganized code, lack of structure, poor mobile optimization, and incomplete content. The goal was to transform the site into the organization's central communication platform, ensuring that it was intuitive, fast, and functional. To achieve this, I implemented Finsweet's Client-First framework.
I've created a structured style guide , developed customized interactions and integrated a CMS for projects, blog and institutional documents. In addition, I prepared the website to support Gated Content and English translation, making it easier for MEERU's own team to add content.
The impact has been clear: with 4,900 new users in the last year and 2,700 sessions coming from organic search, the site has become an essential point of reference for the organization, improving the visibility and accessibility of its mission.🚀

Projeto Reconstruir
To support the construction of six houses for migrant and refugee families in Tadim, Braga, MEERU needed an effective landing page that would convey credibility and drive the project's main actions: raising donations, recruiting volunteers and collecting donations of materials.
The challenge was to create a design that aligned with MEERU's identity, but at the same time stood out as an autonomous project. I developed the page entirely in Webflow, incorporating a highlights section with three main actions, full-screen video integration and an English version.
Since its launch, the site has already helped generate donations and continues to be the central platform for mobilizing support for the cause.
To find out more, or even to support this social project.












